Legacy to Design System
Transforming 27 years of technical debt into opportunities.
Burdened by outdated design and technical debt, Info-Tech's website had become a source of user frustration—a clear signal for change.

As Info-Tech grew to over 30,000 members by 2022, the company faced significant design challenges stemming from rapid expansion during the pandemic. This growth brought outdated systems and fragmented experiences into sharp focus.

3 Overwhelming Challenges:
Leading a Cross-Functional Transformation




As the Design Lead, I collaborated closely with cross-functional stakeholders to tackle these challenges. Our mission: distill clarity from chaos and deliver a scalable design system.
To align with company goals while addressing user frustrations, I employed a combination of user research and business analysis.
Team Alignment in Action
I facilitated retrospectives with cross-functional teammates to define reusable patterns that could resonate across the organization.
Key Actions in First Month:
I secured buy-in by presenting visual evidence of critical issues—especially inconsistent CTAs. They have direct and scalable impact on business conversions.
Proposal Translating UX to Business Strategy
Focus on simplicity, WCAG compliance, and scalability to drive measurable business outcomes.

Phased Approach:
Using atomic design principles, we deconstructed components into manageable units as building blocks for building templates and libraries for a consistent implementation across the site.
High-Level Process Map
This shows the journey of atomic design elements evolving into new yet cohesive real pages designed and built by different teammates.

Close-up, The Art of Subtle Details
Every interaction felt like creating a stop-motion film—meticulously deconstructing each micro-design detail to ensure a seamless flow.






WCAG Standards, The Art of Advocacy
"Don't Make me Think" - Steve Krug







Key Deliverables After 6 Months:
The design system did more than just address the key challenges—it became an invaluable tool that improved daily workflows and delivery speed across multiple teamnates.
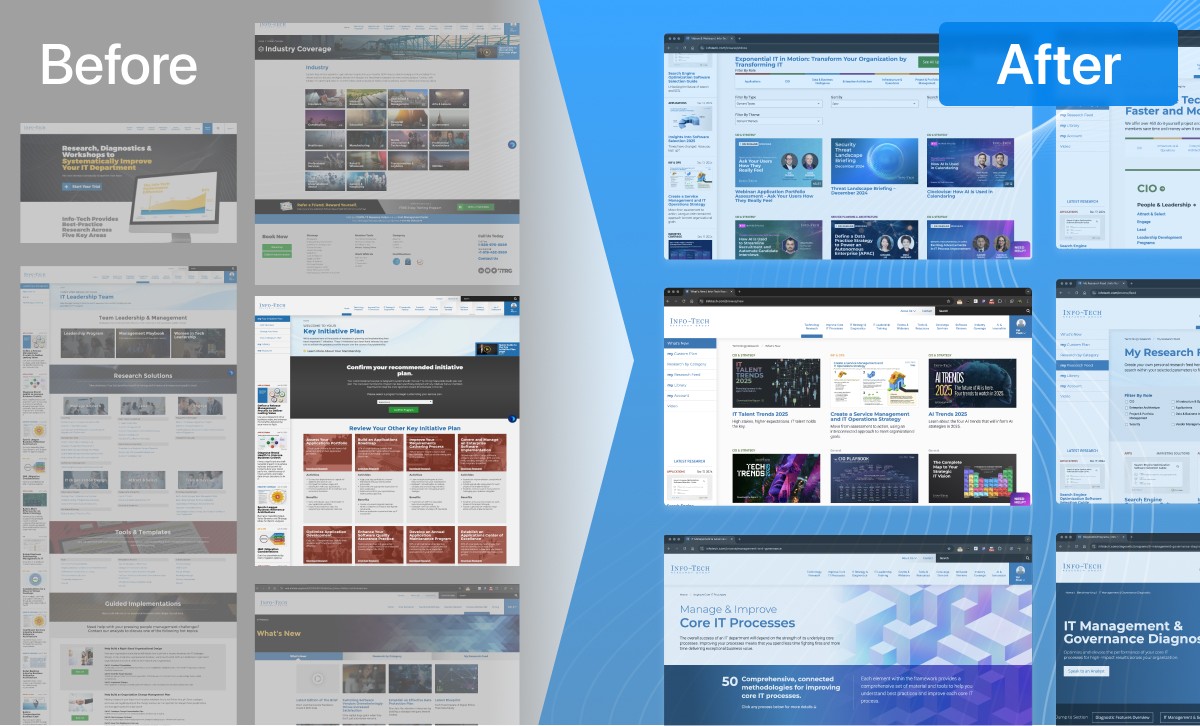
Before Design System
Homepage, 2019

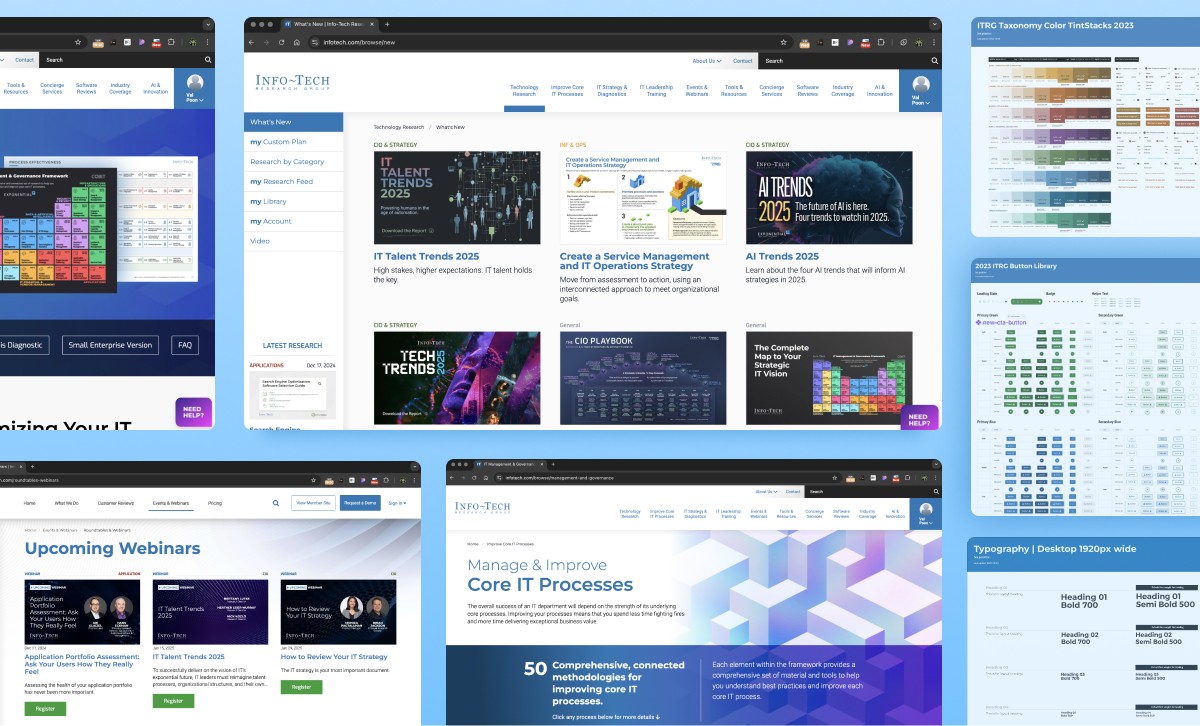
After Design System
Homepage, 2024

3 Key Business Outcomes:
Now a Stronger Brand with Better User Experience
Today, the site reflects a unified, vibrant IT company with a modern experience, powered by the design system.

Feedback Highlights
Our next challenge is improving the UX of the call-booking modal, a high-impact touchpoint for scheduling with research analysts, sales reps, and advisors.
By refining this pivotal component, we aim to boost user satisfaction and drive even greater adoption of the design system across Info-Tech’s site.
Team Shoutouts
Thanks to Liam Nickerson, Brian Walker, and Sean Robinson for their invaluable perseverance and contributions. This transformation succeeded thanks to an ambitious team effort.